内容
Vue.js + Spring Boot + HerokuでSPAを作成しました。
Vue.jsとSpring Bootは同じリポジトリ上で管理し、ビルドも同時に実施します。
それにより、最低限のソースコード管理とHerokuへのデプロイ時にまとめてビルドする状態を実現しました。
本記事は第二弾として、Herokuへのデプロイを紹介します。
Vue.js + Spring Boot + Heroku(はじめに 兼 まとめ)
Vue.js + Spring Boot + Heroku(プロジェクト作成~ビルド)
Vue.js + Spring Boot + Heroku(Herokuへデプロイ〜環境毎プロパティファイル作成)
Vue.js + Spring Boot + Heroku(認証作成 Spring Boot編)
Vue.js + Spring Boot + Heroku(認証作成 Vue編)
Vue.js + Spring Boot + Heroku(サンプルAPI作成)
Herokuへデプロイ
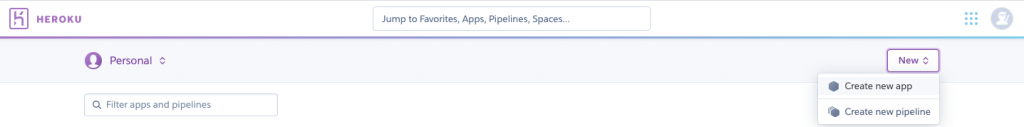
herokuへログインし、new -> create new app

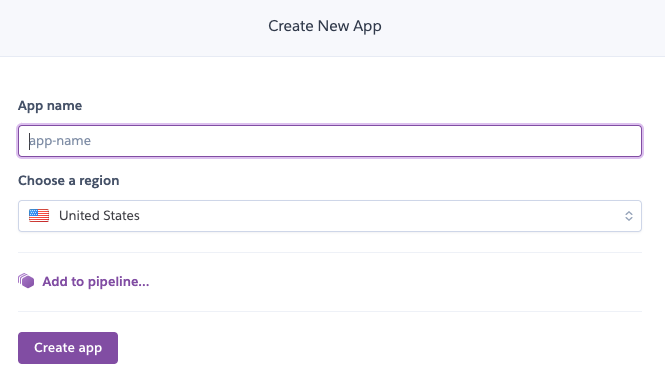
アプリ名を入力し、Create app。

Deploy using Heroku Gitの記載に沿って、ターミナルからアプリをHeroku gitに登録。
※gitとHeroku CLIの導入が必要です。

|
1 2 3 4 5 6 7 8 |
$ heroku login # Enterキーをクリックしてログイン。 $ cd demo/ $ git init $ heroku git:remote -a [アプリ名] $ git add . $ git commit -am "make it better" $ git push heroku master |
※エラーの場合は、herokuのビルドでpackage.jsonが見つからない
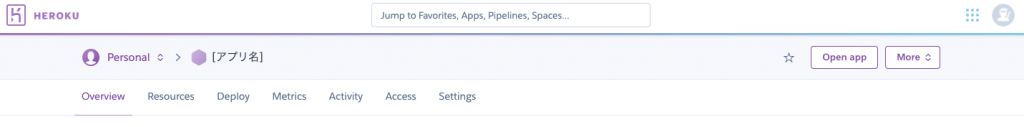
Open appをクリック

herokuにホストされました。

ついでに環境変数を設定して、application.propatiesを環境毎に変更できるようにします。
ターミナルからHerokuに環境変数envを定義
|
1 |
heroku config:set SPRING_PROFILE_ACTIVE="heroku" |
src>main>resources配下のapplication.propatiesを編集
|
1 |
spring.profiles.active=${SPRING_PROFILE_ACTIVE:local} |
追加のapplication.propatiesを作成(中は空)
|
1 2 3 4 5 6 7 |
src/main/resources/ ├── application-common.properties // 共通のプロパティ ├── application-heroku.properties // Heroku用のプロパティ ├── application-local.properties // ローカル用のプロパティ ├── application.properties ├── static └── templates |
※IntelliJでファイルを追加する場合はGitに追加するか確認するメッセージが表示されます。コマンドでGit操作する場合はどちらでも良いですが、「add」を選択する方が無難でしょう。

DBを設定
Springで環境変数毎に異なるDBを設定する。を参考にherokuでデータベースを作成し、作成したプロパティファイルへ設定してください。
※上記記事のDBに沿った記事にしてます。