内容
ふと思い立ち、Vue.js + Spring Boot + Herokuでアプリを作成しました。
同じ構成を考える人は多いでしょうし、ググれば簡単に実現できると踏んでいたのですが、意外と情報が少なくかなり調べながらの作業となりました。
Spring Bootを使用したSPAの一例となるかと思いますので、手順ベースで情報を残しました。
本記事では構成の概要とそれを考えた背景を記載します。
※Vue.jsもSpringも勉強中故、誤りなどご指摘いただけると幸いです。
Vue.js + Spring Boot + Heroku(はじめに 兼 まとめ)
Vue.js + Spring Boot + Heroku(プロジェクト作成~ビルド)
Vue.js + Spring Boot + Heroku(Herokuへデプロイ〜環境毎プロパティファイル作成)
Vue.js + Spring Boot + Heroku(認証作成 Spring Boot編)
Vue.js + Spring Boot + Heroku(認証作成 Vue編)
Vue.js + Spring Boot + Heroku(サンプルAPI作成)
ソースコード管理とビルド
Herokuを使用するのでHeroku GitでSpring BootとVue.jsを一括管理することにしました。
ここで問題となるのがVue.jsの管理です。
Vue.jsは.vueファイルで開発して、vue-CLIによってコンパイルされたjavascriptファイルをSpring Bootの静的ファイルとして扱いたいです。
(SPA自体を別途ホストすることも多いかもしれませんが、コスト削減とCORSによるセキュリティのため)
そこで、.vueファイルのみをGitで管理して、Spring Bootのビルド時にVue.jsもビルドするスクリプトをpom.xml内に記載することで実現しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
├── main │ ├── java │ │ └── com │ └── resources │ ├── application.properties │ ├── static │ │ └── vue // Springに利用される。ビルド時に生成。(git管理対象外) │ │ ├── css │ │ ├── favicon.ico │ │ ├── img │ │ ├── index.html │ │ └── js │ └── templates ├── test │ └── java │ └── com └── vue //vueのソースコード(git管理対象) ├── README.md ├── babel.config.js ├── package-lock.json ├── package.json ├── public ├── src └── vue.config.js |
認証
MPAにおいてはCookieによる認証がメインでしたが、最近はJWTによる認証もよく聞きます。
最初はJWTによる認証も実装してみましたが、下記理由によりCookieとX-CSRF-TOKENによる認証を採用しました。
・JWTのメリットはサーバでのセッション管理が不要なことであるが、漏洩リスクを考えるとやはりサーバ側でセッションを管理したい。
・Spring BootのSpring Securityを用いる場合、Cookieによる実装が楽。
・CookieはHttpOnly属性をつけることでJavascriptから読めなくなる。(ライブラリに悪意のあるコードがあっても読まれない。)
・Vue.jsでAPIリクエストに使用するaxiosは設定変更によりCookieに対応できる。
・SPA用のX-CSRF-TOKENはSpring Security側はライブラリがあるので一行追加するだけ。axiosは標準で対応している。
Vue.jsの開発
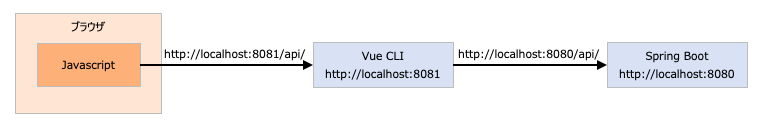
Vue.jsの開発ではVue-CLIのserveを使用して開発します。
ただし、開発時に使用するAPIはローカルにホストしたSpring Bootであるため、Vue-CLIのプロキシ機能を使用して接続します。
※ポートが被るため、Vue-CLIは8081に変更してます。
※Vue-CLIから受け取ったJavascriptから直接ローカルのSpring Bootへアクセスすると、CORSの制約によりブラウザのセキュリティ機能でエラーとなります。

DB
DBは(使い慣れてるだけですが)Postgresqlを選定しました。
HerokuではHerokuのPostgresqlを使用し、ローカルの開発環境ではH2(インメモリデータベース )を使用します。
環境変数に応じてプロパティファイルを自動で切り替えることで、開発者が意識することなく、DBが切り替わります。
URL設計
URLに対するレスポンスは下記の通りです。
Vue.jsはhistoryモードでの使用を想定しているため、/api配下以外はVue.jsのSPAを返却することにしました。
・/api/login:ログイン用(認証無し)
・/api:API用(認証有り)
・上記以外:Vue.jsのSPAを返却